Sabtu, Mei 31, 2008
aq juga baru belajar.
Have Fun's Friends.
tip's trik blog, free download software
Diposting oleh Good Guy di Sabtu, Mei 31, 2008 0 komentar
Label: Tip's dan Trik's
Diposting oleh Good Guy di Kamis, Mei 29, 2008 0 komentar
Label: Tip's dan Trik's
Diposting oleh Good Guy di Kamis, Mei 29, 2008 0 komentar
Label: Tip's dan Trik's
Diposting oleh Good Guy di Kamis, Mei 29, 2008 0 komentar
Label: Tip's dan Trik's
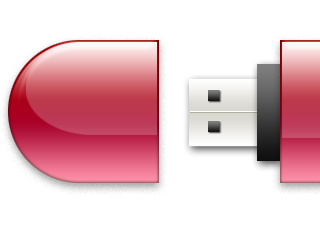
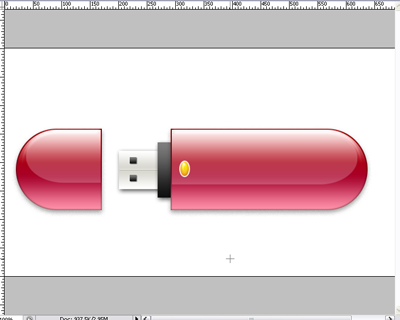
tutorial photoshop kali ini gw mao bikin flash disk, ... kira kira kaya gini sih bentuk na, namana juga ilustrasi.. hhehhek
pada canvas baru berukuran 800 x 400 px, aktifkan dlu grid canvas na untuk membantu membwat objek dengan posisi yang proporsional, via menu View > Show > Grid / pencet [ CTRL + ' ]
ambil eliptical marquee tool (M), bwat satu lingkaran elipse, trus lanjutin bikin satu elipse lagi, sambil mencet [SHIFT] bwat meng-add seleksi na.
add lagi (masih sambil mencet SHIFT) satu seleksi kotak diantara dua buah elipse di atas.

jadi ke gini hasil seleksi marquee na..
dari sono, bikin layer baru kasi warna bebas, bisa pake paint bucket, atow [ALT + BackSpace].
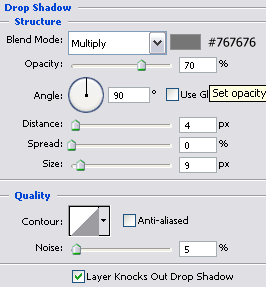
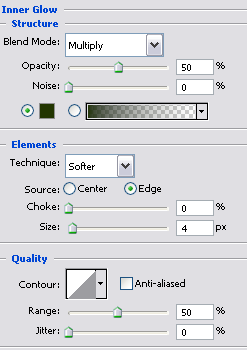
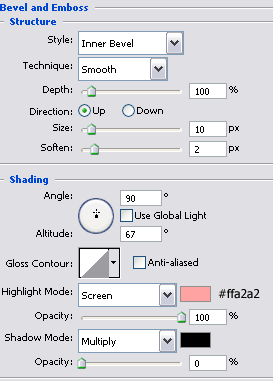
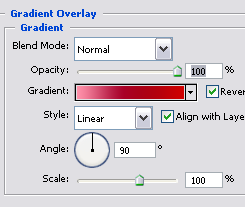
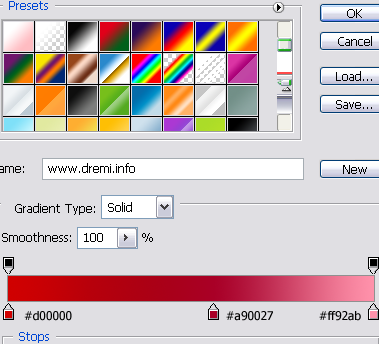
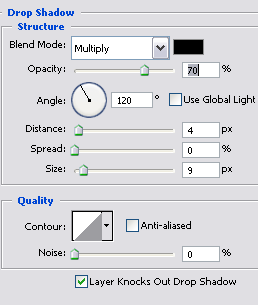
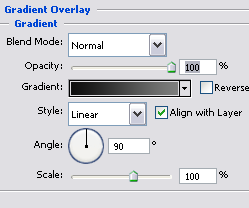
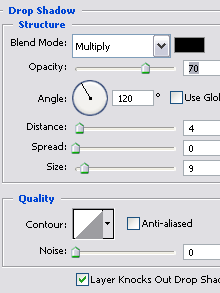
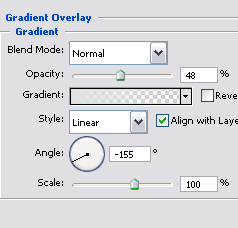
baru dah kasiin style na:





woke, kali ini kita kasi shadow sedikit kabur, pencet [CTRL+Click] pada layer dasar diatas ni bwat bikin seleksi yang sama persis, bwat layer baru, kasi warna putih, turunin opacity na
baru dah di Transform [CTRL+T], perkecil ampe ke gini. saat di transfrom, usahakan sebelumna pencet tombol [SHIFT + ALT] agar pergeseran transform na seimbang, yakni mengecil ke tengah:
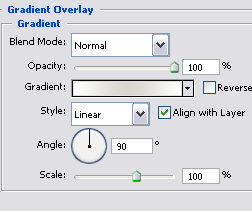
diatasna, bikin layer baru lagi, kali ini bikin gradasi transparent putih, dari atas ke bawah.
woke, saat na kita pisahin antara body flash drive dengan tutupna, beralih ke layer dasar gradasi merah, ambil seleksi pada bagian sisi kiri ...., pencet keyboard [CTRL+X] dan paste [CTRL+V] , pisahkan sementara ke samping kiri
ulangi untuk memisahkan layer shadow dan layer gradasi transparent.
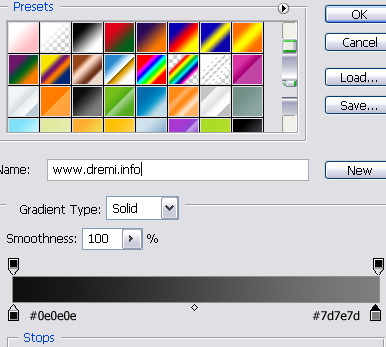
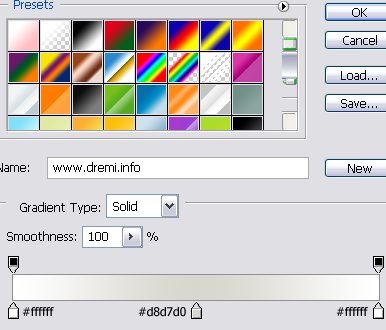
gw pake shaping bwat nambahin bantalan ujung USB, kasi gradasi ke gini :



woke, bikin lagi satu shaping bwat lempengan USB na
gw kasi juga gradasi sedikit metal



kasi 2 kotak kecil di ujunga, ke yang sering lu liat di flash disk lu..

woke, untuk merek na lu bikin aja tulisan na di body flash drive na ...

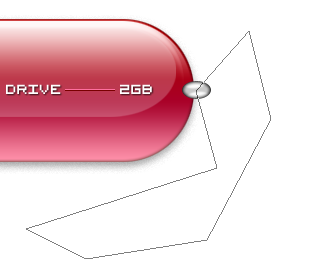
bwat gantungan na gw bikin pake pen tool.... dengan mode path
![]()
bikin titik path dlu

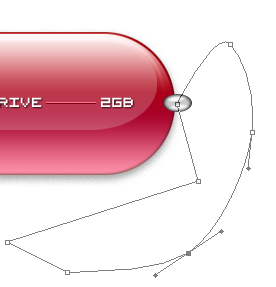
ambil convert point tool ![]() , lengkungin bagian titik2 na
, lengkungin bagian titik2 na


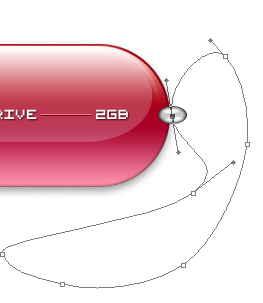
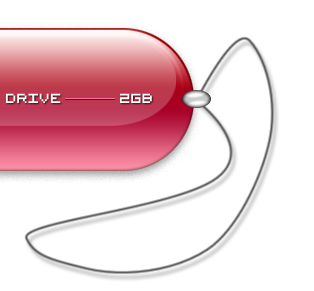
woke, kalo udah lengkung dan ckup menarik, untuk sebuah gantungan flash drive lu... aktifkan tool brush, pilih size 3 px, dan ubah forground color menjadi hitam, kalo udah kembali ke pen tool.
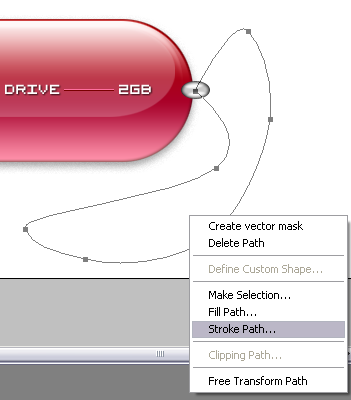
bikin layer baru, baru dah klik kanan di path na, pilih stroke path.

gunakan option brush yang udah lu setting sebelumna

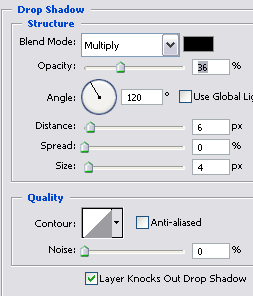
nah kasi dah sdikit drop shadow

jadi dah,...

© Copyright 2008 www.dremi.info
Original Post: USB Flash Drive Illustration Category: Interface
About the Author: dr.emi is a free man to distribute anything that he was founded. As a Webmaster He was publishing www.dremi.info to create one community that loves free idealism. Very specialy in Design Category. Welcome to love it!
Diposting oleh Good Guy di Minggu, Mei 25, 2008 0 komentar
Label: Photoshop
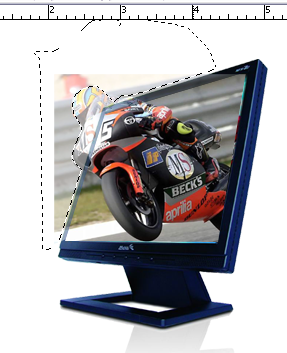
pertama buka dlu gambar sample monitor di photoshop, trus gambar motor/apa saja yang pengen lu masukin di dalam layar monitor
nah seleksi dlu keseluruhan objek gambar motor, pencet [CTRL+A], lalu kopi [CTRL+C]
pindah ke objek monitor, bwat seleksi sekitar layar monitor, lalu pilih menu Edit > Paste Into
agar objek monitor na menjadi masking untuk motor na....

klik pada layer motor, baru lu trasnform agar sesuai dengan ukuran layar.. pencet [CTRL+T] bwat transform
untuk bagian kepala pengemudina, biarin dlu ke gitu. nah duplikat layer motor, hilangkan masking na... klik kanan pada layer duplikat motor, pilih menu delete layer mask

seleksi pada bagian luar layar monitor dengan poligon lasso tool ![]() lalu pencet [DELETE]
lalu pencet [DELETE]
untuk menghilangkan bagian yang tidak perlu lagi....,

biar saat menseleksi area batas layarna keliatan, sementara kurangi opacity pada layer motor di belakangna
nah jadi dah :D

© Copyright 2008 www.dremi.info
Original Post: Real 3D Image Category: Retouching
About the Author: dr.emi is a free man to distribute anything that he was founded. As a Webmaster He was publishing www.dremi.info to create one community that loves free idealism. Very specialy in Design Category. Welcome to love it!
Diposting oleh Good Guy di Minggu, Mei 25, 2008 0 komentar
Label: Photoshop
bwat yang request gw minta mahap dlu deh, tutor na baru di bikin skrang.. ehehehkk :D...
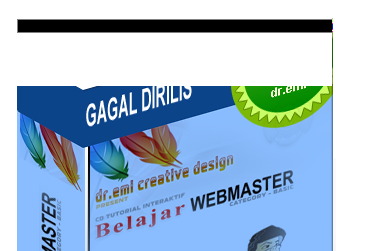
tutor na gw usahaain bagus, uhuiiii.. ni lagi bikin buku dengan efek 3D.. mudah2an mudah dimengerti....
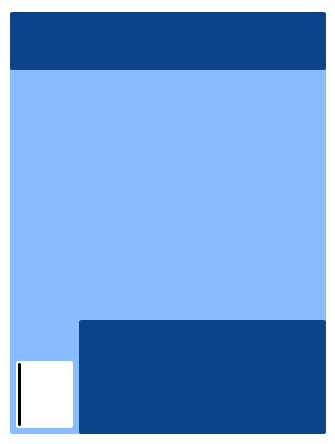
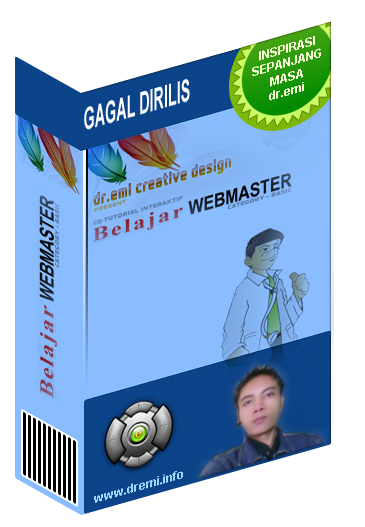
pertama bikin dlu shapping, dengan radius 2px untuk dasar cover bukuna ...

bkin lagi untuk beberapa posisi di atas dan bawah kanan


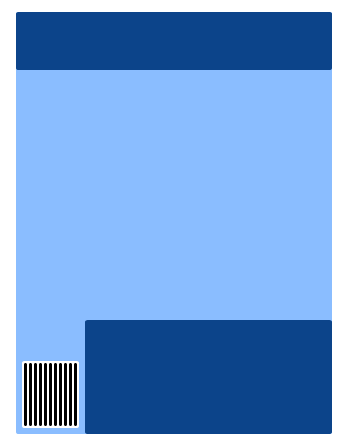
tambahin untuk bar code di bagian kiri bawah, make shapping juga



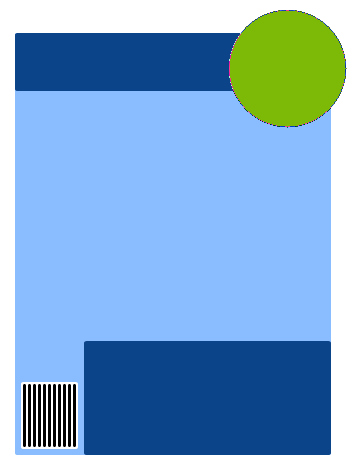
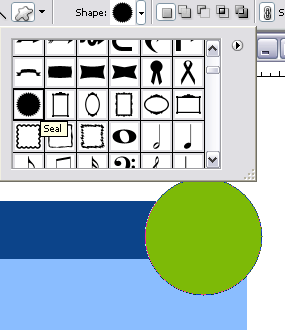
untuk brand/kata kata utama pembaca, kasi buletan make shapping juga di bagian atas kanan



tambahin satu shape elipse lagi diatasna

kasi beberapa kata untuk mengisi objek elipse

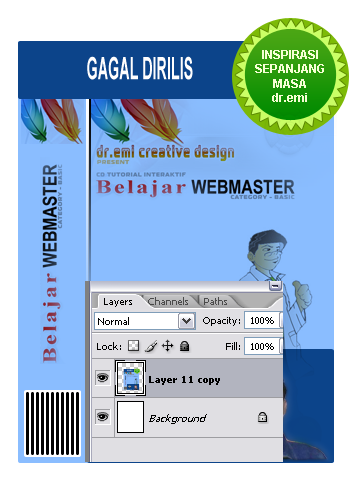
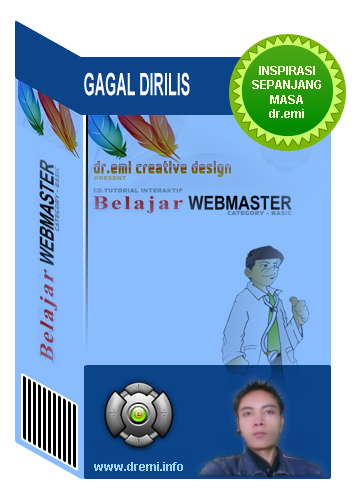
singket aja, masukkan beberpa objek untuk cover bukuna...

merge seluruh layer menjadi satu { klik sambil tken SHIFT di layer2na, baru tken [CTRL+E] }

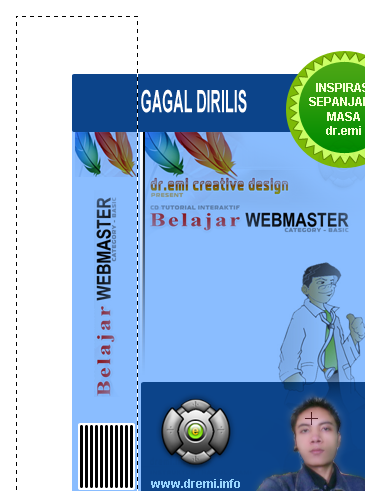
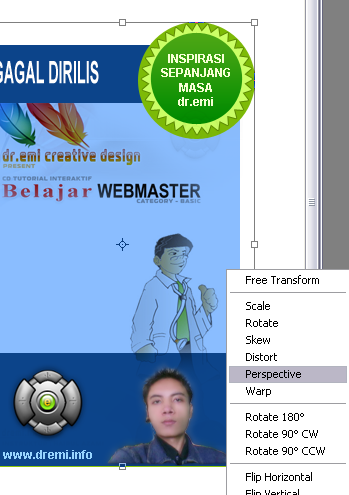
select objek bagian kiri, dan CUT lalu Paste

[CTRL+T] pada objek hasil paste, dan klik kanan pilih Perspective, arah perspetive na ke bawah.


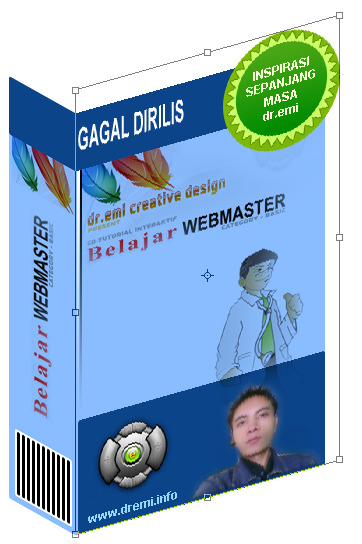
lakukan hal yang sama untuk sisi cover buku, tapi kali ini arah perspetive na ke atas.


woke teken ENTER kalo dah sesui dan proporsional
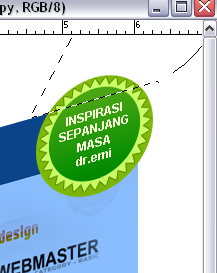
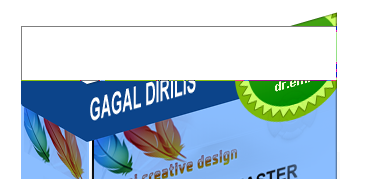
seleksi pada objek shapping ijo di atas, dan delete bagian yang ditak perlu


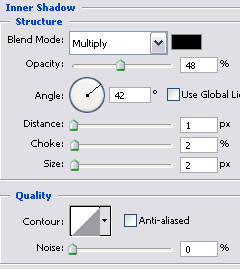
kasi innner shadow pada layer cover depan na


untuk dimensi diatas na, kasi shapping baru berwarna putih...

satu shapping lagi berwana hitam

pilih kedua layer shapping (klik pada layer sambil tken SHIFT), lalu tken [CTRL+T] bwat transform, gunakan tramsform distort.

atur posisi na sehingga menutupi bidang dimensi diatas na...

kasi sdikit gradasi transparent pada layer shape warna putih


woke, selanjutna tersrah lu, disini gw kasi efek bayangan.
© Copyright 2008 www.dremi.info
Original Post: Cover Book 3D Category: Interface
About the Author: dr.emi is a free man to distribute anything that he was founded. As a Webmaster He was publishing www.dremi.info to create one community that loves free idealism. Very specialy in Design Category. Welcome to love it!
Diposting oleh Good Guy di Minggu, Mei 25, 2008 1 komentar
Label: Photoshop